St. Louis Startup Week
Website redesign for annual entrepreneurship conference
Timeline
March - September 2023
Deliverables
New design system, content management system, and responsive website build
Impact
Increased unique registrations YoY by over 400% 🤯, new CMS allowed organizers to easily update the site, and improvements to site's overall UI/UX better align with Startup Week's innovative and entrepreneurial branding
Categories
Web Development
UX Design
Content Design

Background
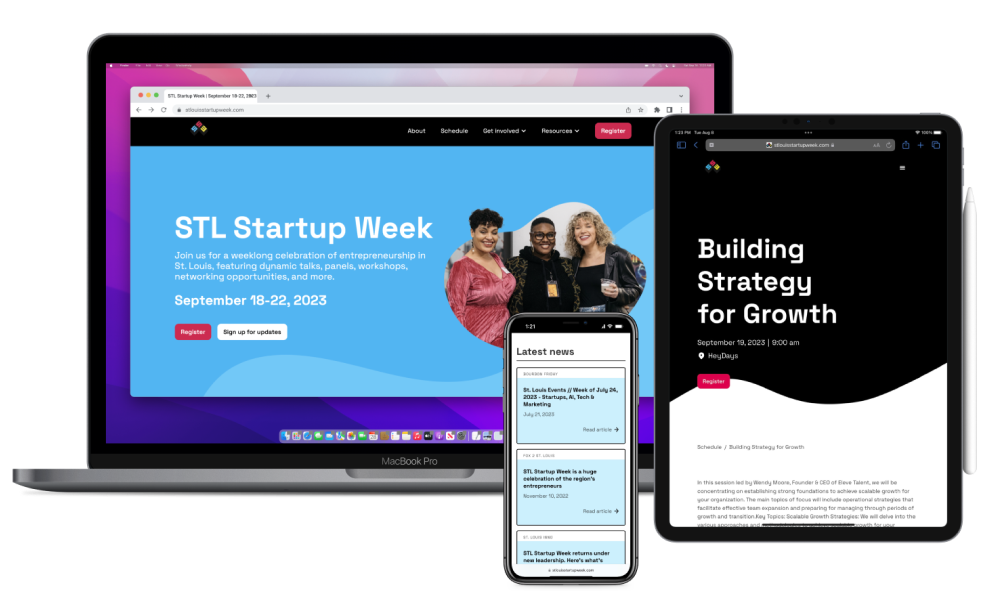
I served as the technology chair for St. Louis Startup Week (an annual entrepreneurship conference) in 2023. As part of that role, I redesigned the website and built it from scratch in Webflow.
Challenges
During the discovery process, I uncovered the following key challenges with the existing site:
- Organizers weren’t able to easily edit the site’s content, which had to be updated every year
- The registration process needed to be streamlined to accommodate attendee engagement patterns (picking and choosing which sessions to drop in for throughout the week)
- The site needed more robust, compelling content to attract attendees

Design Process
Information Architecture
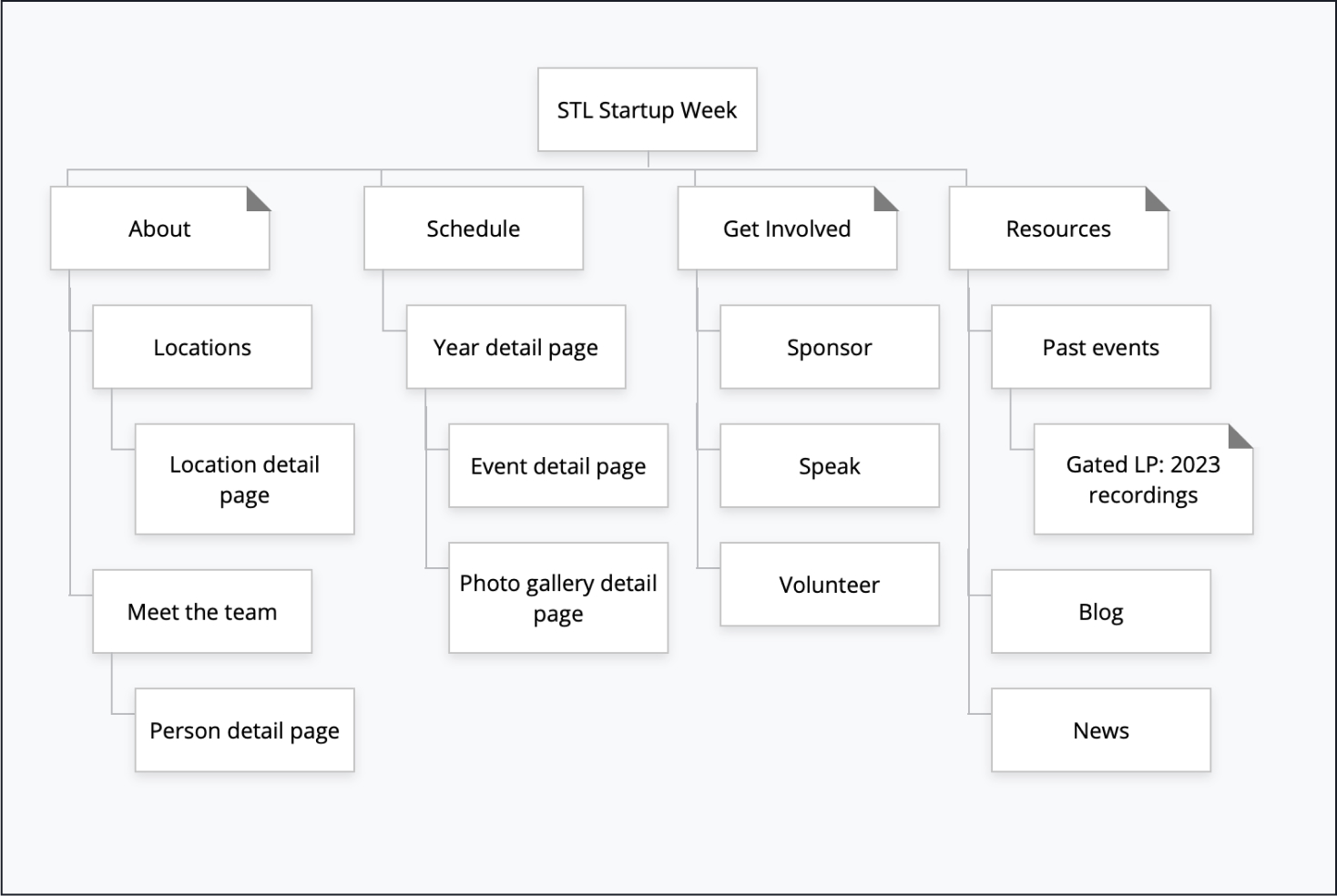
The next step was to define the site’s information architecture and sitemap.
Knowing the site’s primary goals (helping entrepreneurs feel confident and excited about the event + encouraging local companies to recognize the value of sponsorship), I was able to identify the types of content we needed and how they should be organized.

The new sitemap:
- Added a “Get involved” section to highlight opportunities for speakers and volunteers, in addition to sponsors
- Replaced the former “Press” page with a more robust Resources section that included a new blog and a place to share photo galleries and recordings from past events
- Created a scalable structure for adding conference years, events, team members, and locations
- Introduced landing pages to package and repurpose recordings from past years as lead generation tools
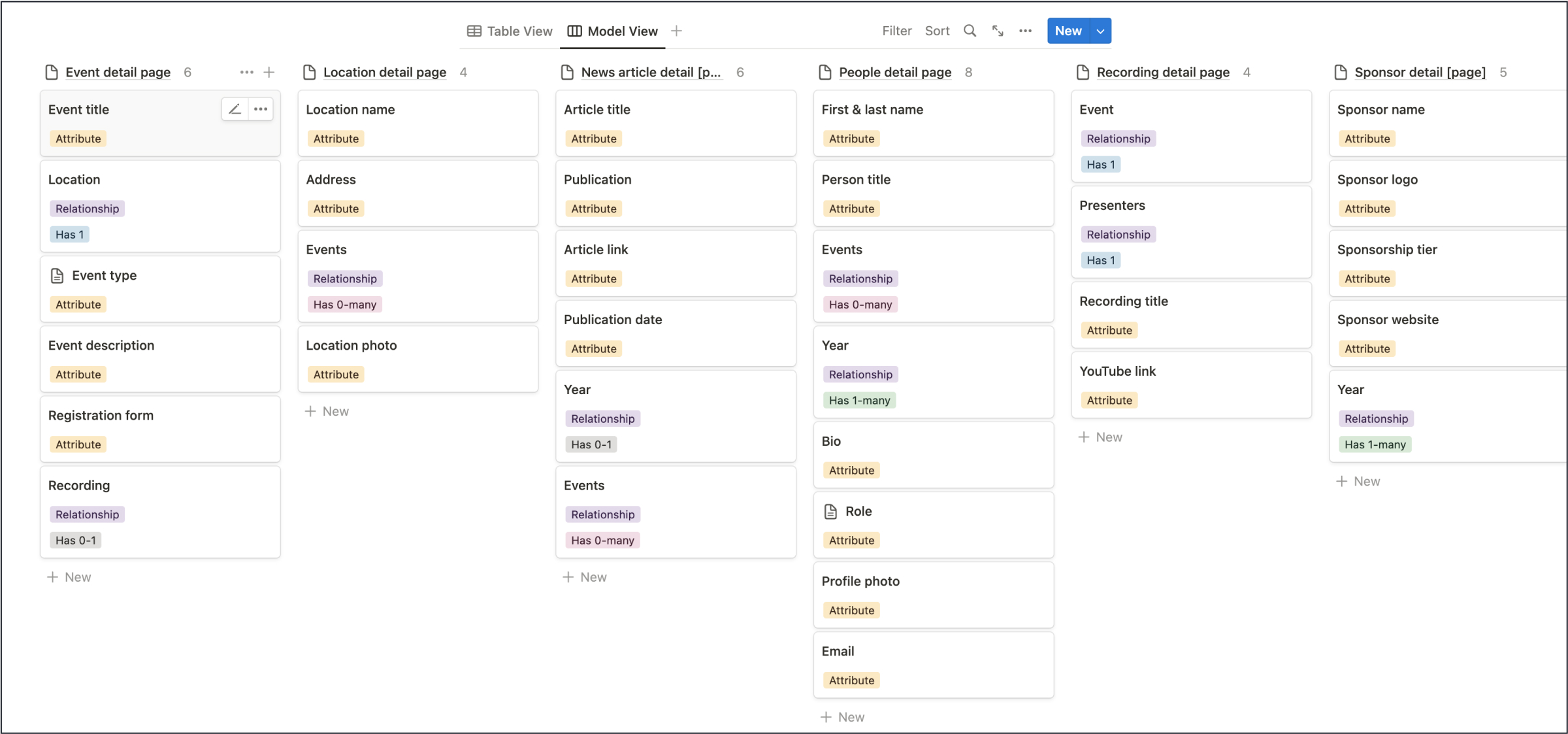
Building an Object Model
With the sitemap in place, I created an object model. An object model (inspired by Sophia Prater’s work in OOUX) helps you build a scalable structure around core content types and how they connect to one another. For Startup Week, the “objects” we found were:
- People (presenters and event organizers)
- Years (annual weeklong conferences composed of “Events”)
- Events
- Locations
- Recordings
- Sponsors
- Photo galleries
- News articles
- Blog posts

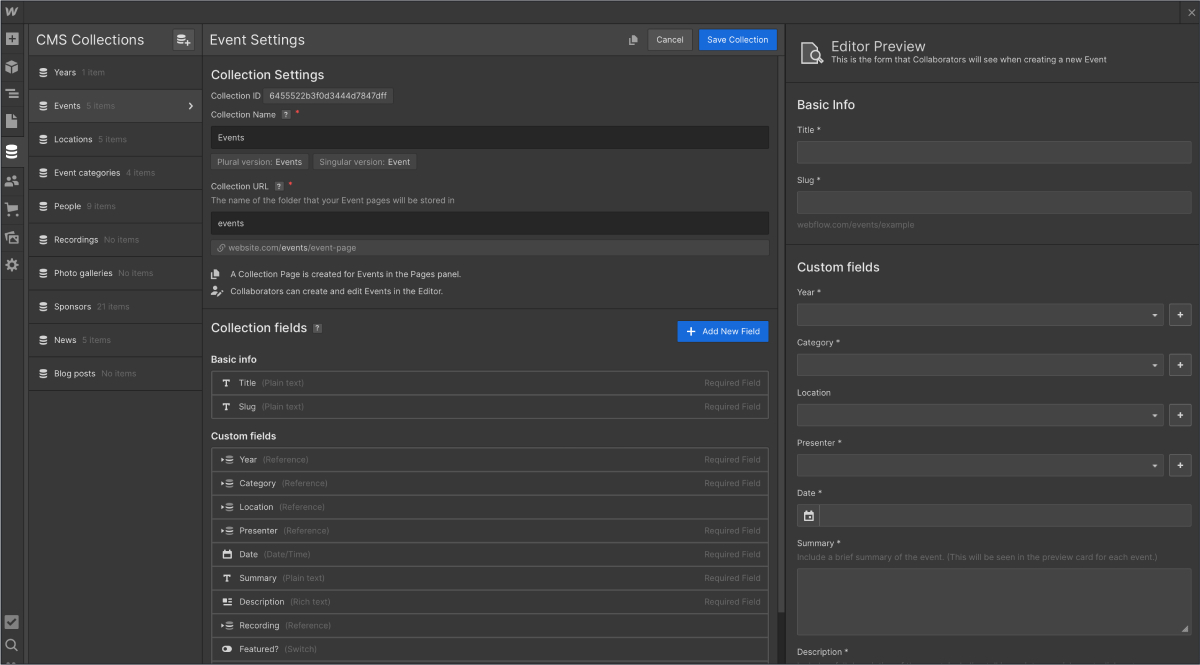
Webflow Collections
Each of these objects eventually became a collection in Webflow so event organizers could easily add, edit, and remove collection items in the CMS (content management system) and watch them dynamically update across the site.

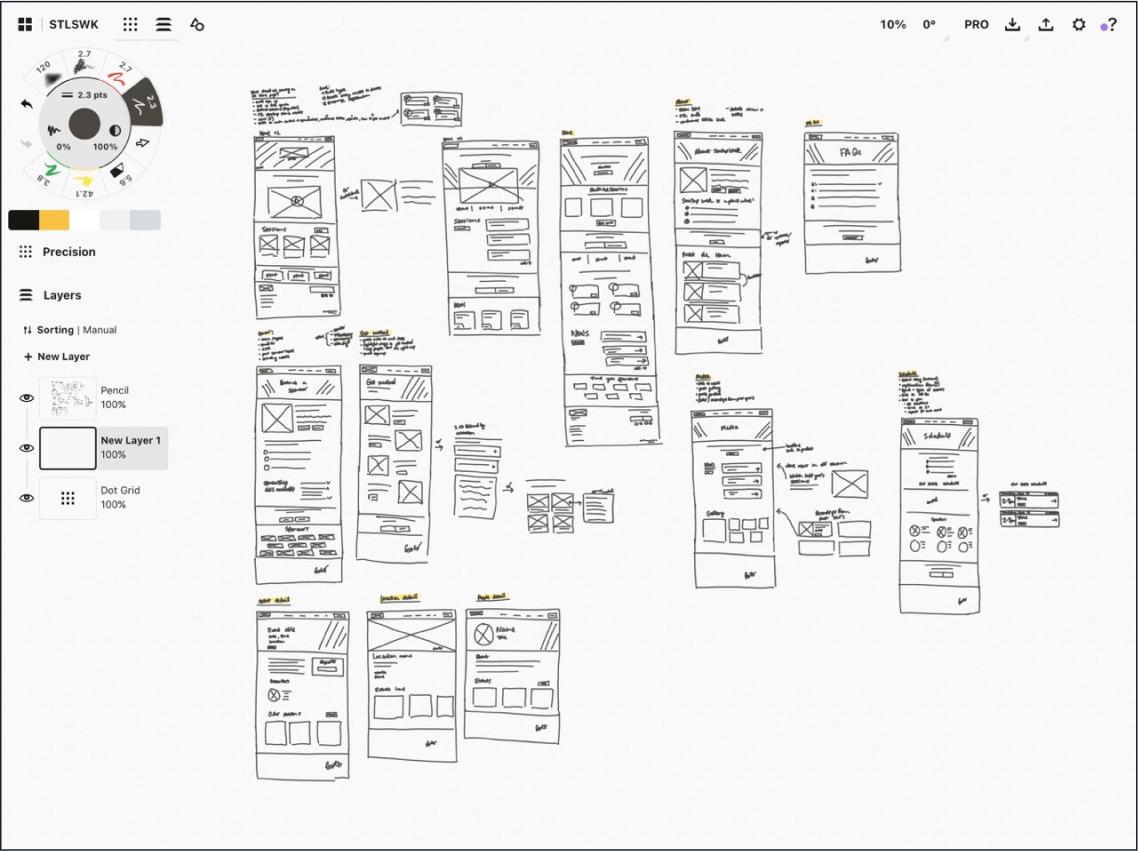
Wireframes
With the new structure finalized, it was sketching time. By starting with low fidelity, hand-drawn wireframes, it’s easy to explore lots of ideas quickly—iterating on ones that work and abandoning ones that don’t.

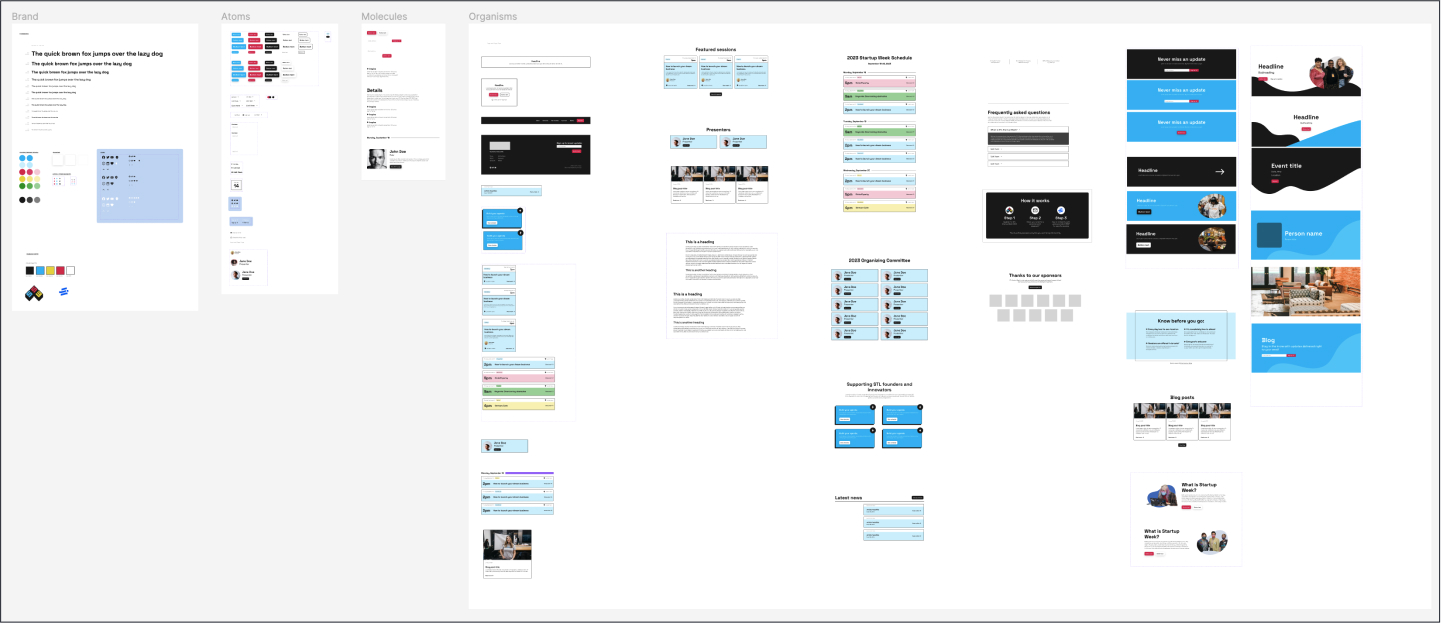
Design System
To create Startup Week’s design system, I began with the most basic elements (typescales, colors, icons, logos, etc.) before moving to additional components like buttons, dropdowns, input fields, and links.
From those pieces, I began creating more complex components (cards, modals, accordions, etc.).

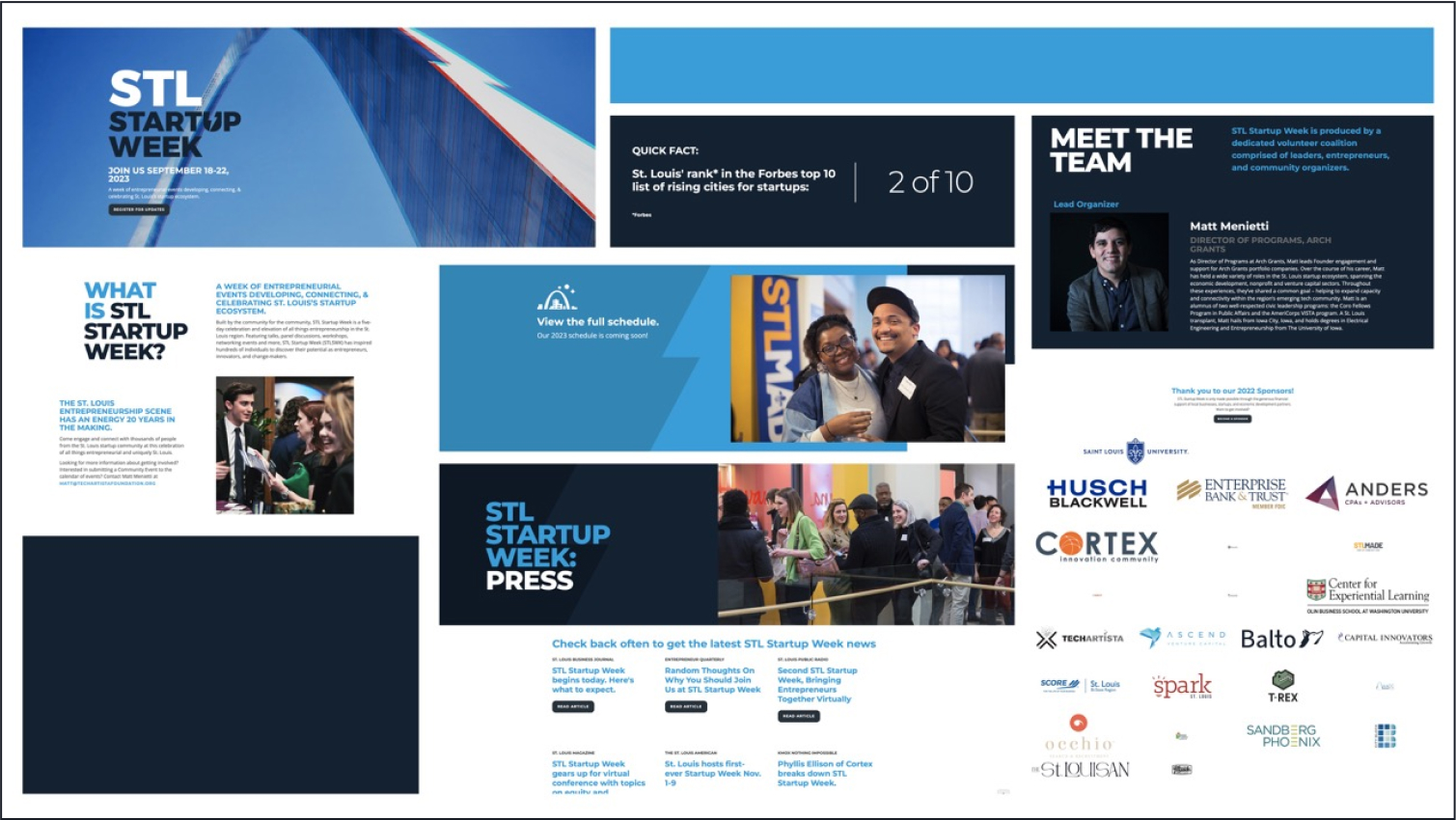
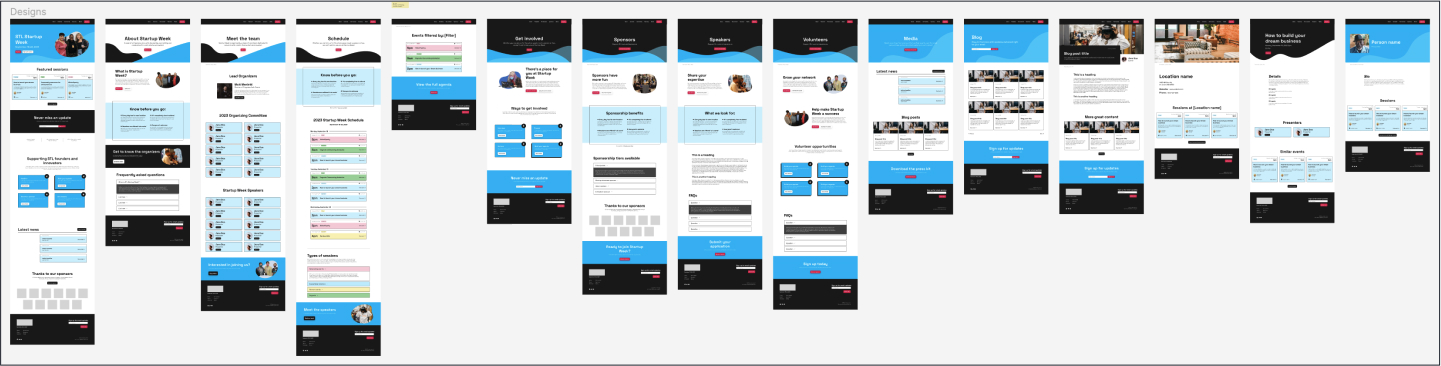
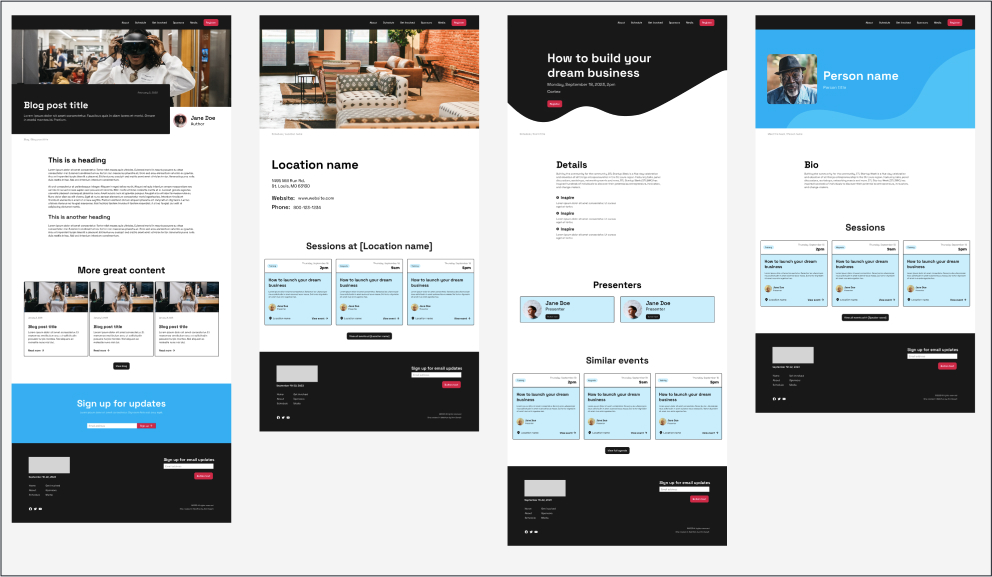
Screens
Equipped with the wireframes and object model, I built out the rest of components and screen designs.

Detail Page Templates
In addition to the main pages in the site’s structure, this included “detail” or template pages that would be autogenerated in Webflow every time an event organizer added an item to a collection.

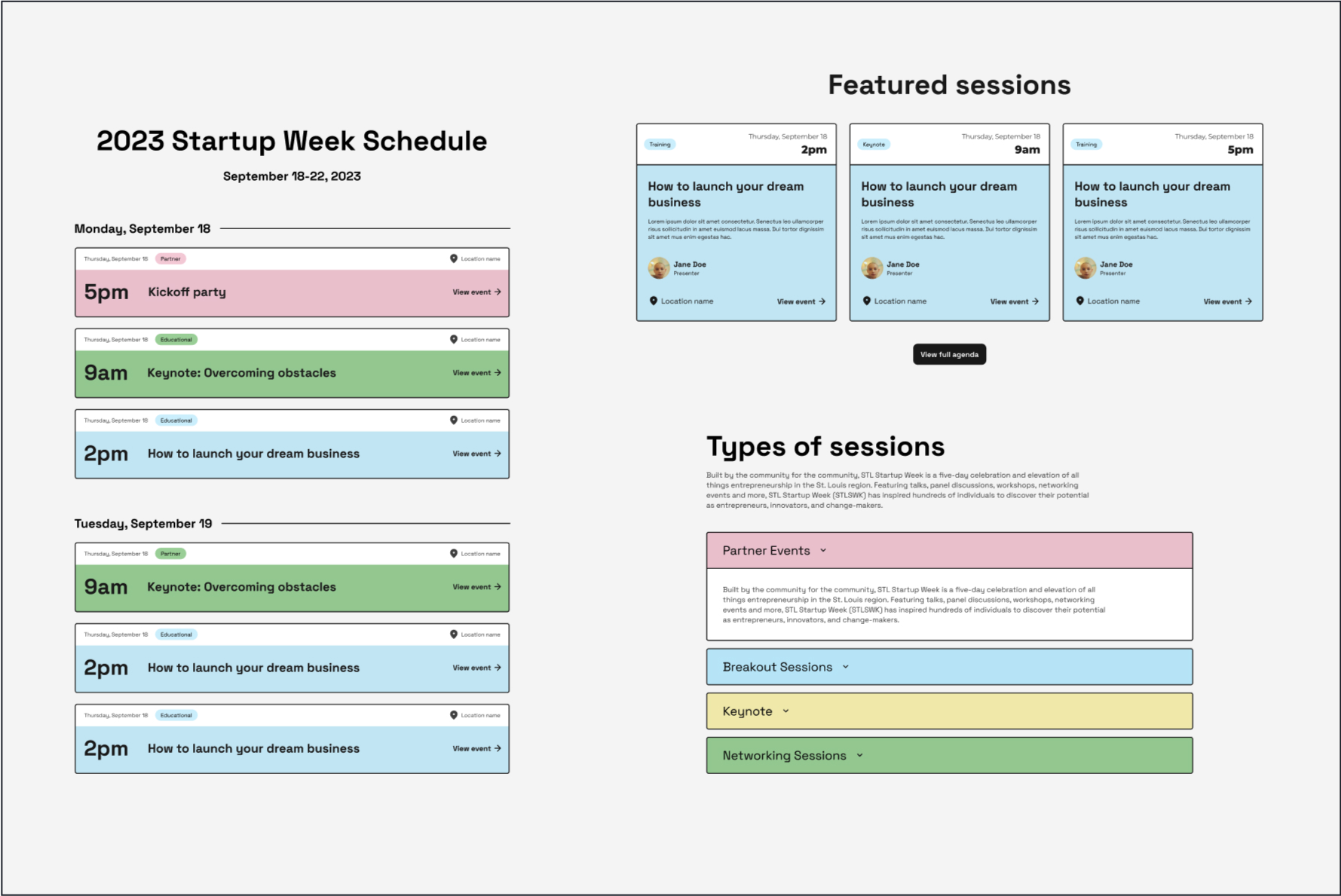
Color-Coding for Events
To make it easier for users to find and choose sessions to attend, I created color-coded tags for each event category (educational, networking, partner, and keynote).
This allows users to quickly scan a list, referencing background colors and/or tag labels. I also added an accordion legend to describe what guests could expect from each type of event.

Thanks to Webflow’s collection model, each of these instances can be populated dynamically when new content is added to the CMS.
During this phase, I also designed all of the graphics you see on the site, including hero backgrounds and spot images. This work was done primarily in Adobe Illustrator.
Developing in Webflow
The final step was building the site in Webflow. I built the site from scratch, using the Client-First method developed by Finsweet. It's an approach to page structure and class naming/styling that helps projects stay organized, fluid, consistent, and responsive.
Conclusion
This project was a significant undertaking, but I loved seeing it all the way through from start to finish. My favorite part, as usual, was having the chance to learn and experiment with new tricks and approaches to solve problems along the way. The folks at Startup Week were wonderful to work with, and I can't wait to see what next year's event has in store.
Ready for more?
Check out additional case studies below!